Iterating through a list or a table in an HTML template
By using for statements inside embedded tags, you can iterate through arrays of data to populate ordered and unordered lists and tables in your HTML template. For all the examples that we will describe here, we will use the following merge parameters, which represent an array of names:
"merge_parameters": {"names": [{"first": "John", "last": "Doe"}, {"first": "Jane", "last": "Smith"}]}Ordered and unordered lists
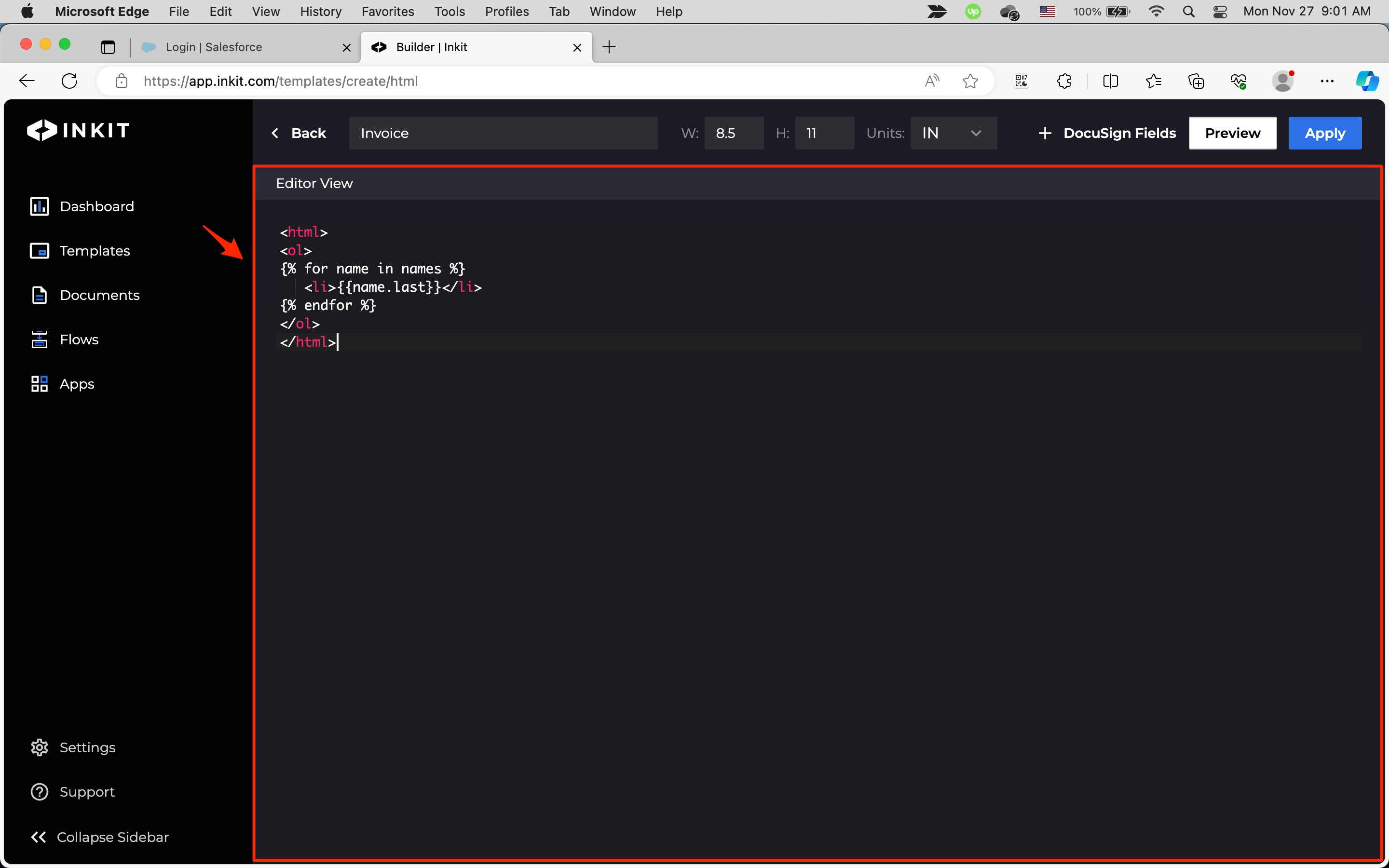
To embed an ordered list into your HTML template, you would insert the following into the body of your document in the Editor View panel:

<html>
<ol>
{% for name in names %}
<li>{{name.last}}</li>
{% endfor %}
</ol>
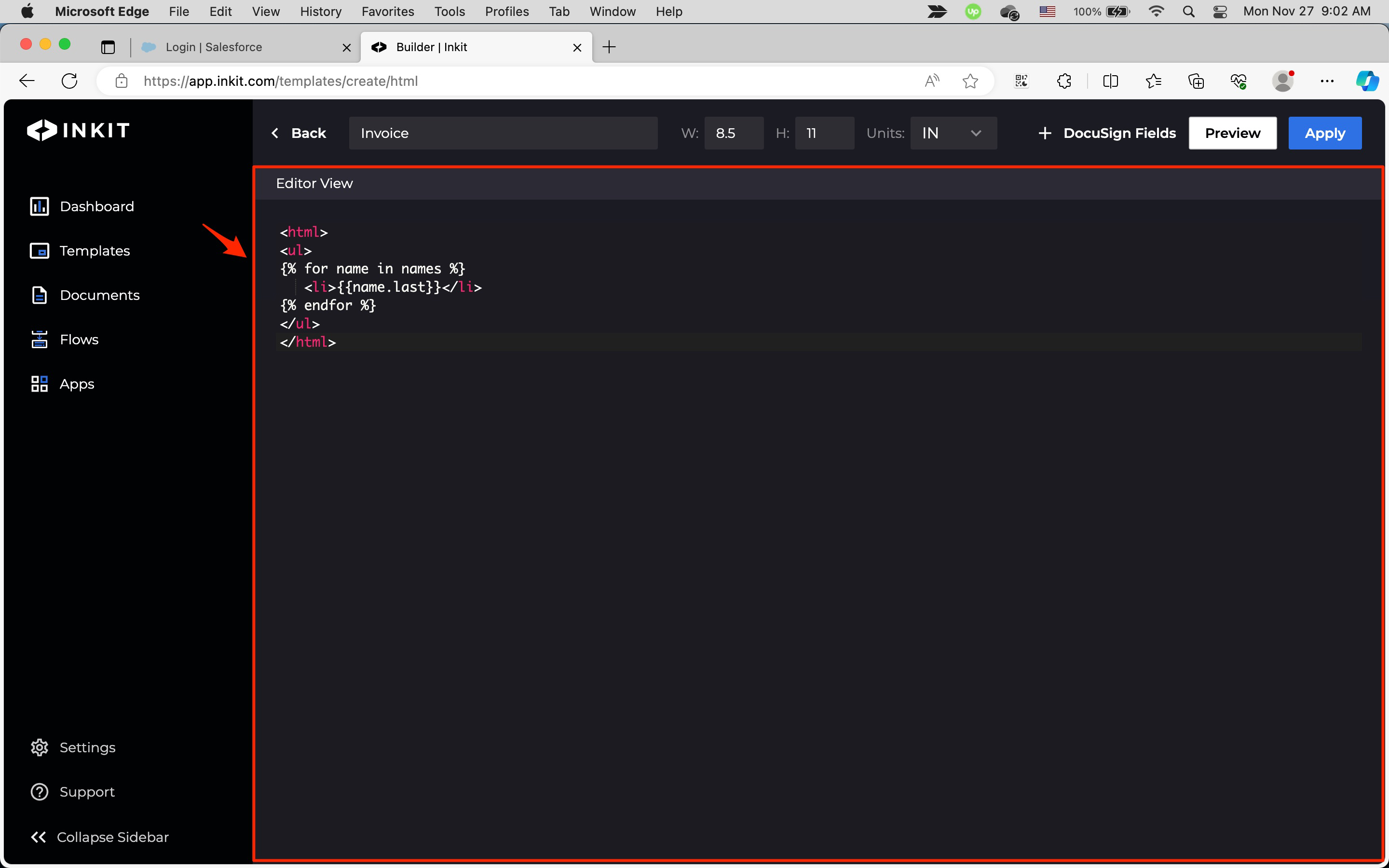
</html>To embed an unordered list into your HTML template, you would insert the following into the body of your document in the Editor View panel:

<html>
<ul>
{% for name in names %}
<li>{{name.last}}</li>
{% endfor %}
</ul>
</html>Tables
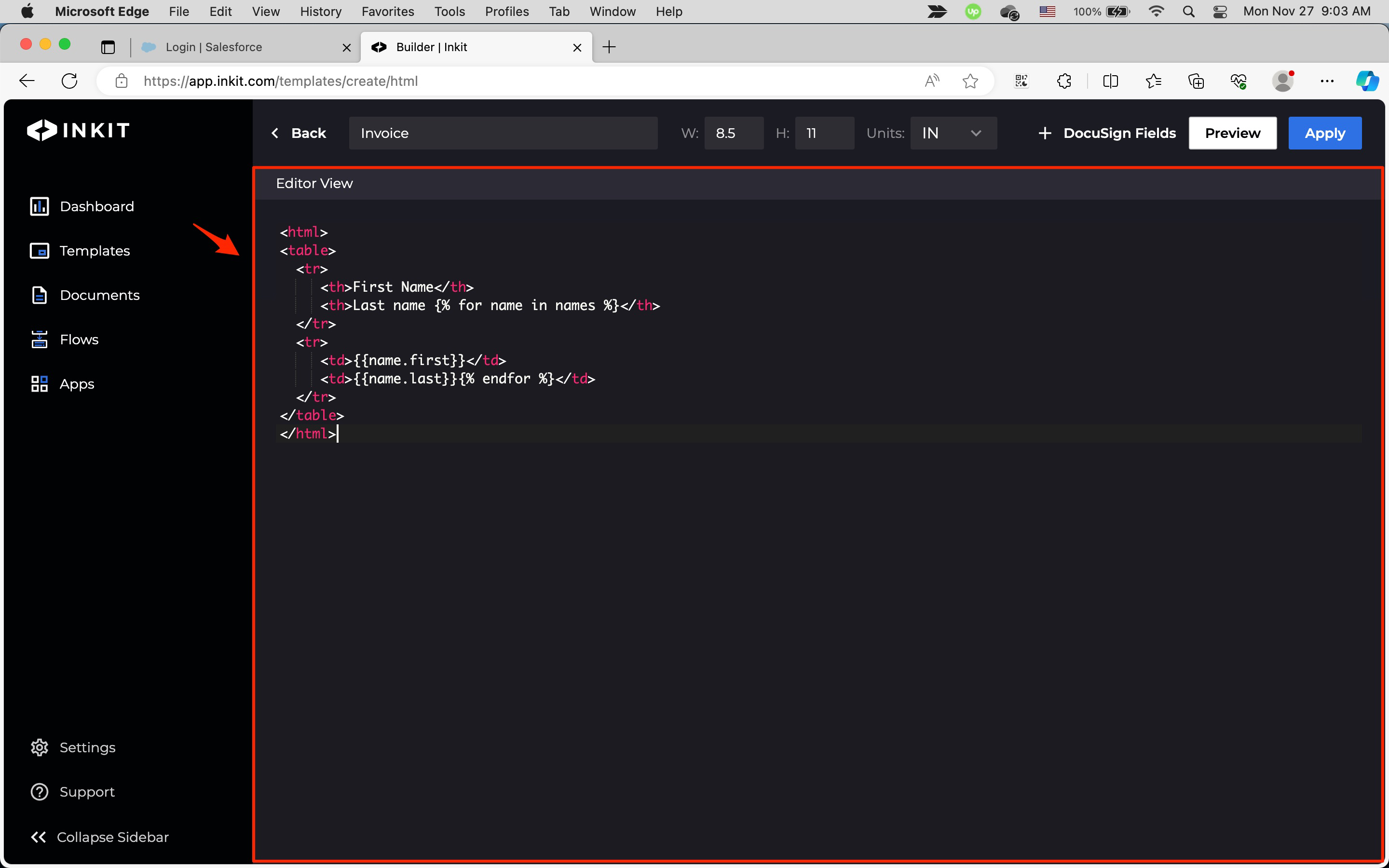
To embed a table into your HTML template, you would insert the following into the body of your document in the Editor View panel:

<html>
<table>
<tr>
<th>First Name</th>
<th>Last name {% for name in names %}</th>
</tr>
<tr>
<td>{{name.first}}</td>
<td>{{name.last}}{% endfor %}</td>
</tr>
</table>
</html>
Note: You can also build a table in your HTML template usingdivtags.
To see lists and tables in action, check out how to build a full-featured HTML template.
Updated 4 months ago