Embedding merge fields into an HTML template
A merge field is a placeholder that you put in your HTML template, which Inkit will later replace with actual data that you provide in your merge parameters when generating a document.
Property fields
The simplest merge field that you can embed into an HTML template is a property field without any object structure or instance reference. For example, take the following merge parameters of a generated document:
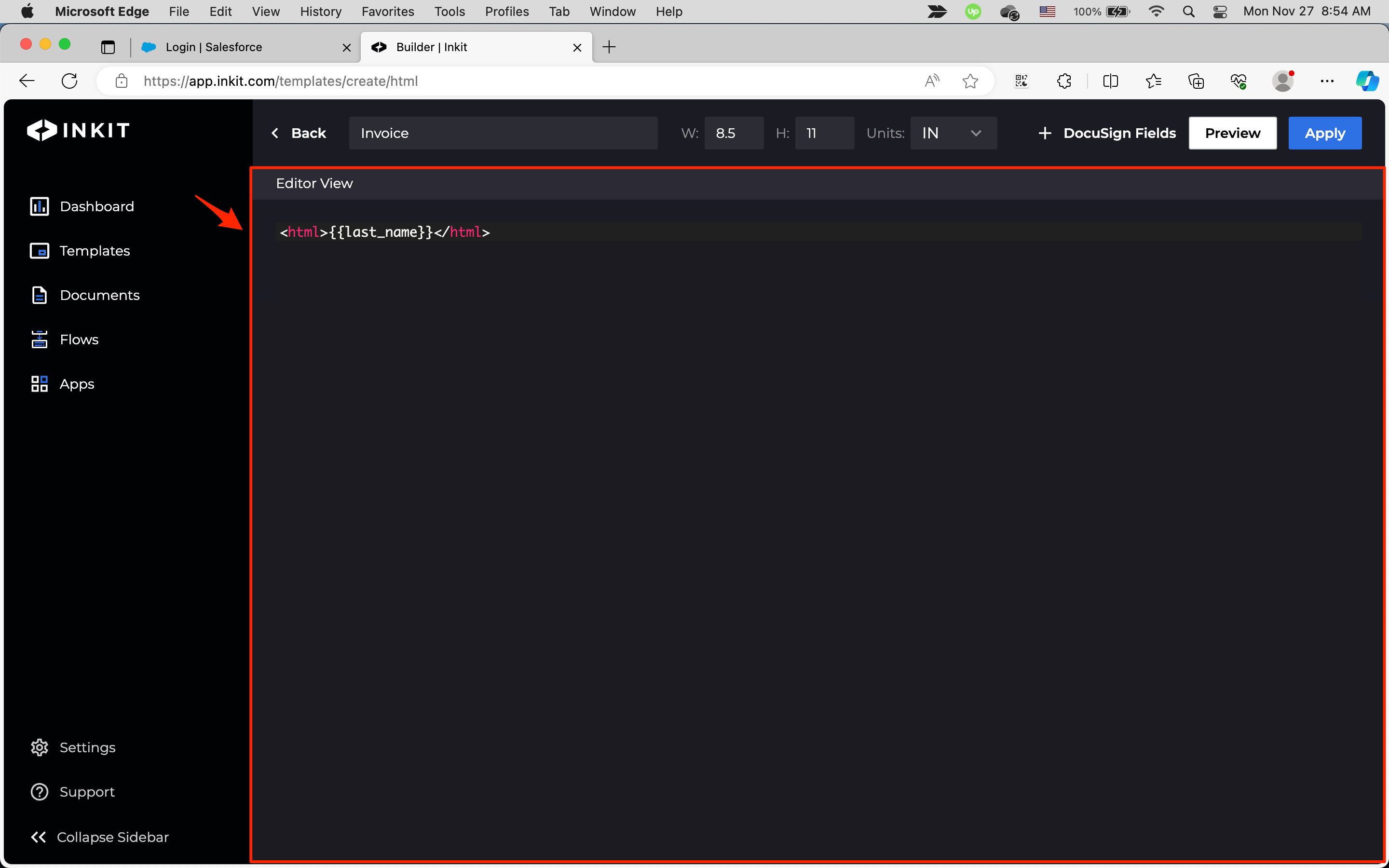
"merge_parameters": {"first_name": "John", "last_name": "Doe"}It contains two property fields, first_name and last_name. To embed either into your HTML template, you would insert them into the body of your document (within HTML tags) between double-curly brackets ({{}}) like this in the Editor View panel:

<html>{{last_name}}</html>Object fields
An object field is like a property field, but it exists within a named object, so you must reference it using dot notation. In these merge parameters, we have the same fields as in the previous example, but they are stored within a object called name:
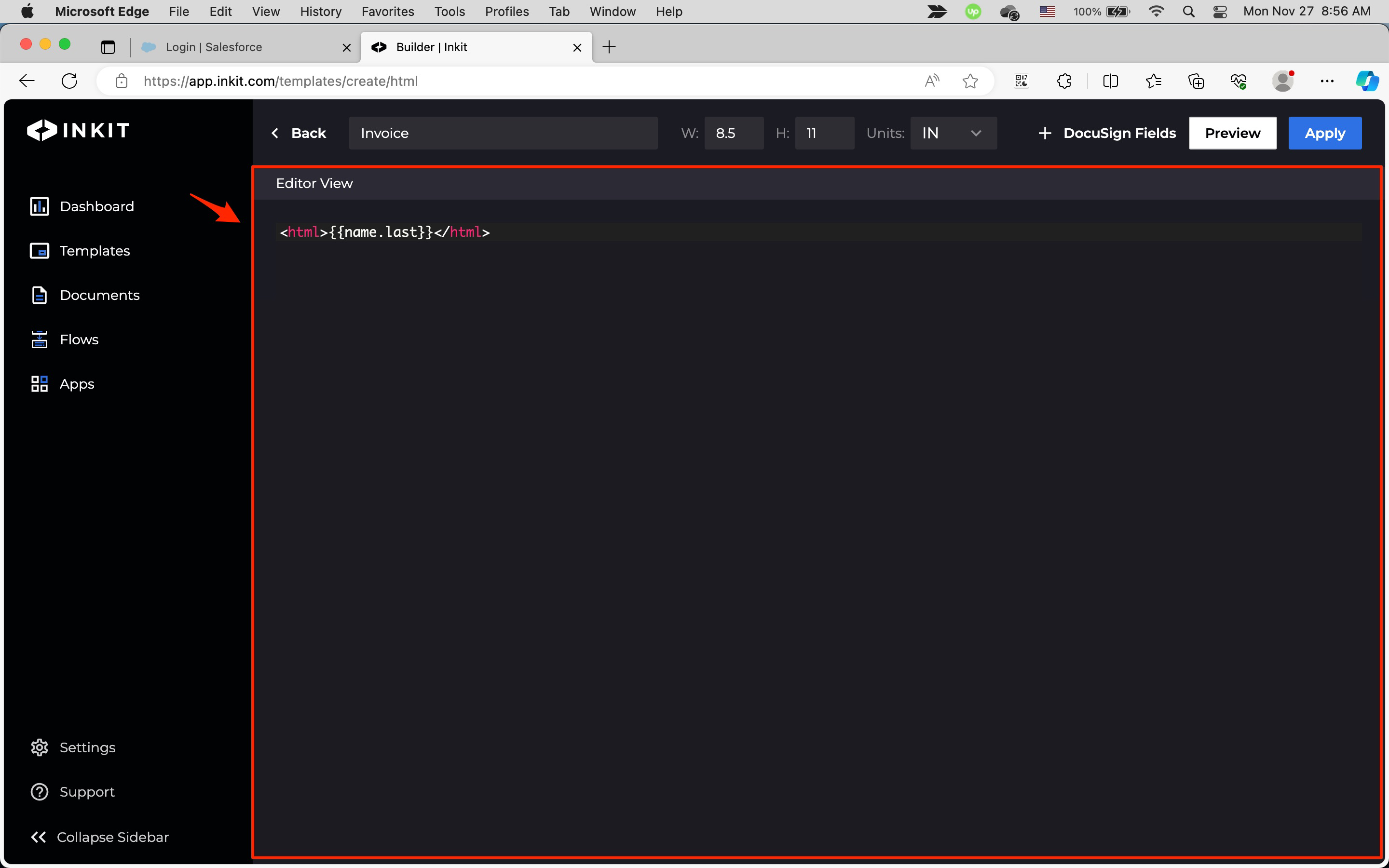
"merge_parameters": {"name": {"first": "John", "last": "Doe"}}To embed the last name into your HTML template from this data object, you would insert the following into the body of your document in the Editor View panel:

<html>{{name.last}}</html>List fields
A list field is like an object field, but it represents an element in an array, so you must reference the instance using bracket notation. In these merge parameters, we have the same fields as in the previous example but within an array:
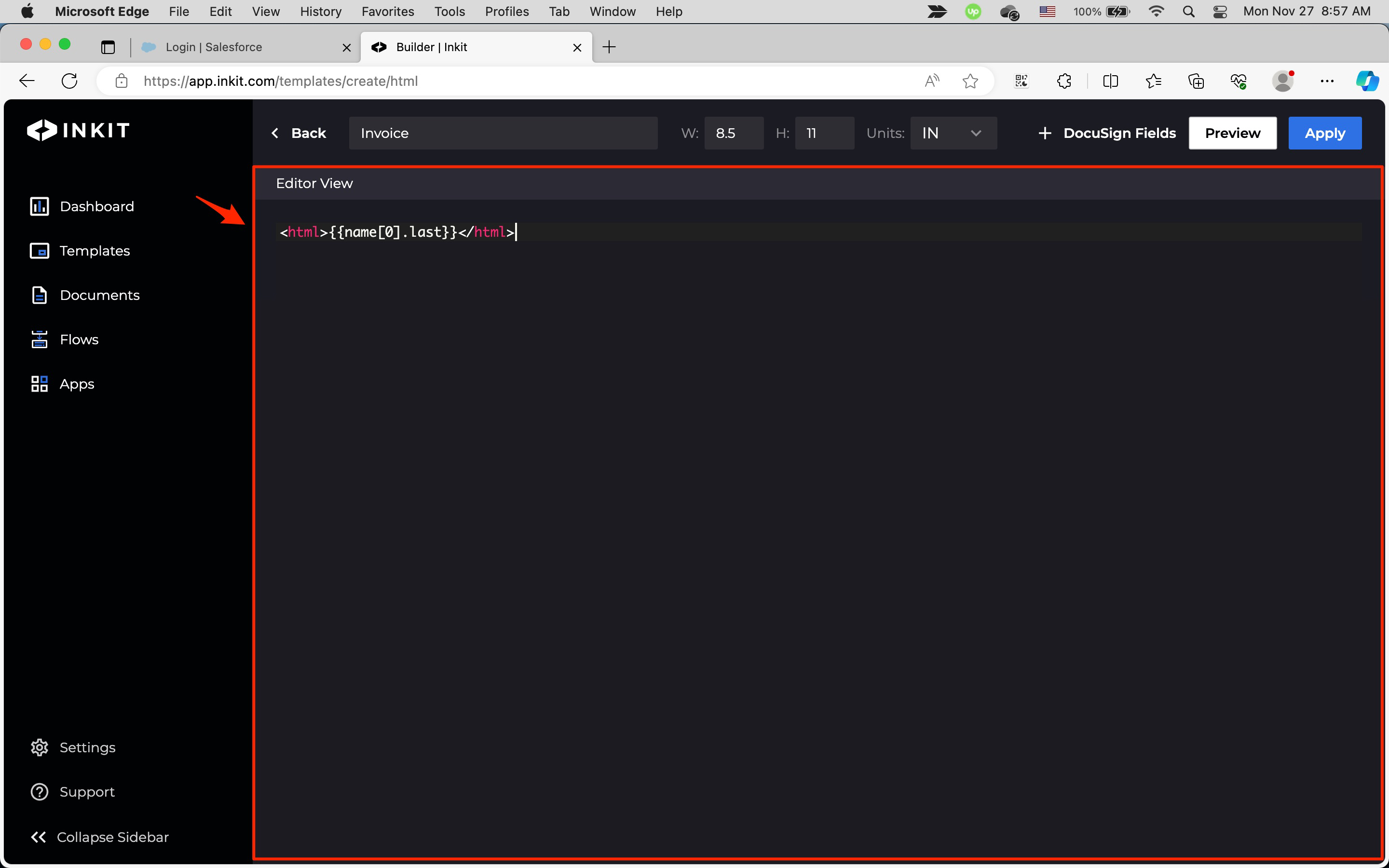
"merge_parameters": {"names": [{"first": "John", "last": "Doe"}, {"first": "Jane", "last": "Smith"}]}While you would normally embed list fields as ordered/unordered lists and tables, you can also embed individual elements from the array. To embed John Doe's last name into your HTML template from this data object, you would insert the following into the body of your document in the Editor View panel:

<html>{{name[0].last}}</html>Image fields
An image field is a special type of merge field that lets you insert a named image into your Inkit template. In these merge parameters, we will define an image referenced by a property called IMAGE1:
"merge_parameters": {
"IMAGE1": "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png",
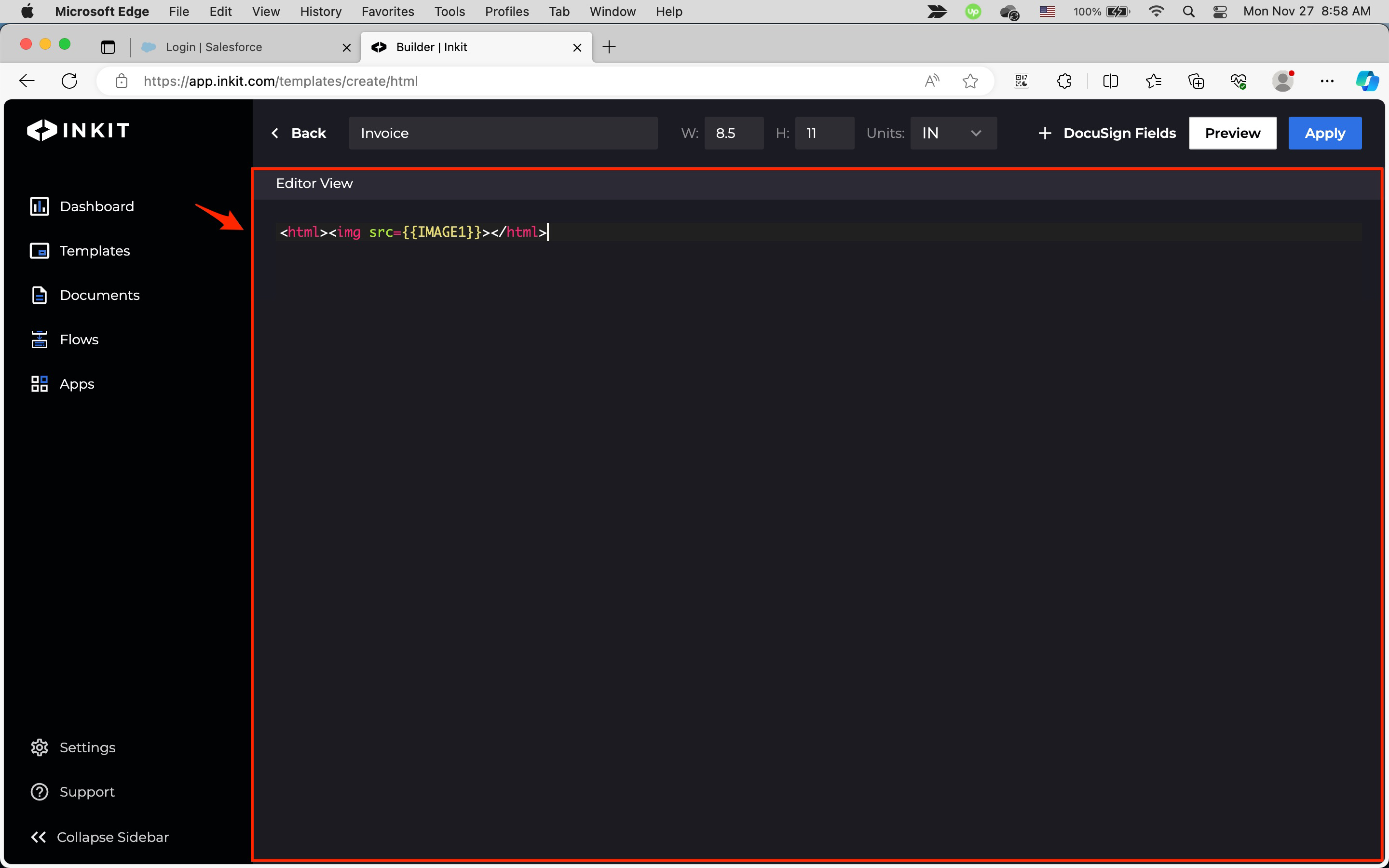
}To embed this image into your HTML template, you would insert the following into the body of your document in the Editor View panel:

<html><img src={{IMAGE1}}></html>
Note: While you can embed images into your Inkit template, you cannot embed videos.
To see these merge fields in action, check out how to build a full-featured HTML template.
Updated 4 months ago