Displaying generated documents internally on demand
Your internal users can view generated documents in the following three ways:
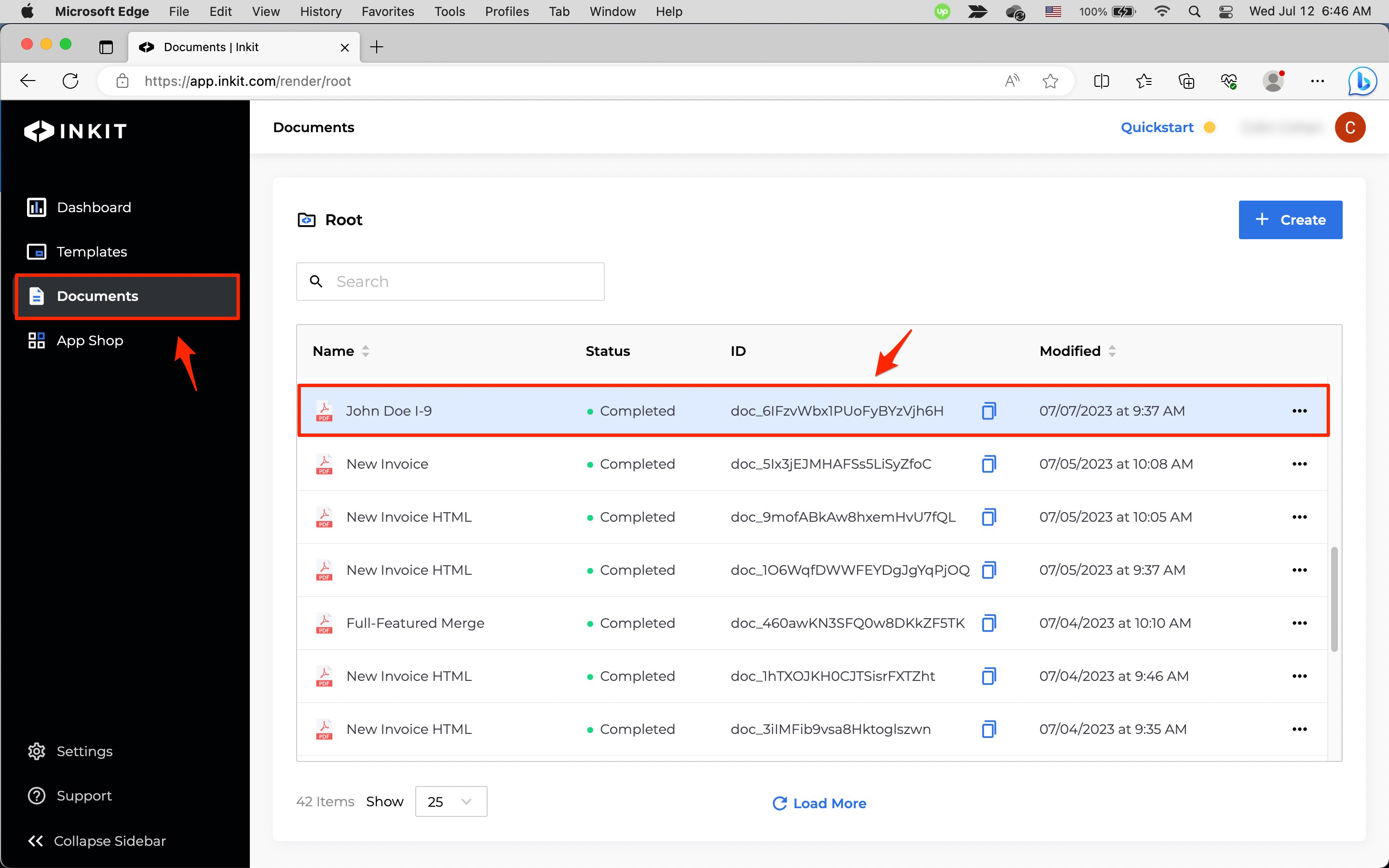
First, they can open the document in the Inkit web app by clicking Documents in the left sidebar and then double-clicking the document they want:

Next, you can stream the document to them by sending them a link to the document in the following format:
https://app.inkit.com/render/root/view?id=[DocID]
[DocID] is the ID of the document you want to view.
Note: For an internal user to view a streamed document, you must add them as a user.
Finally, you can make the following API call in your internal application:
# Import the Inkit Python package
import inkit
from inkit.exceptions import InkitResponseException
# Replace the string below with your API key
inkit.api_token = "ENTER YOUR API KEY"
try:
# Specify the ID of the document
doc_id = "ENTER YOUR DOCUMENT ID",
# Get a generated PDF document
resp = inkit.Document.download(doc_id)
except InkitResponseException as err:
# Print any error
print(err.response.data)// Import the Inkit Node.js package
const Inkit = require("inkit");
// Replace the string below with your API key
Inkit.apiToken = "ENTER YOUR API KEY";
// Call PDF download
downloadDocument();
// Download a PDF document
async function downloadDocument() {
try {
const result = await Inkit.Document.download('ENTER YOUR DOCUMENT ID');
// Print the JSON response of the API call
console.log(JSON.stringify(result.data, null, 3));
} catch (error) {
// Print any error
console.error(error.response.status, error.response.statusText);
}
}curl --request GET \
--url https://api.inkit.com/v1/download/ENTER_YOUR_DOCUMENT_ID \
--header 'X-Inkit-API-Token: ENTER YOUR API KEY' \
--header 'accept: application/pdf'After executing the above code, you will have the raw contents of the generated document, which you can then display in your application using a PDF viewer of your choice.
Updated 4 months ago