Embedding DocuSign fields into an HTML template
To embed a DocuSign field into your HTML template, do the following:
-
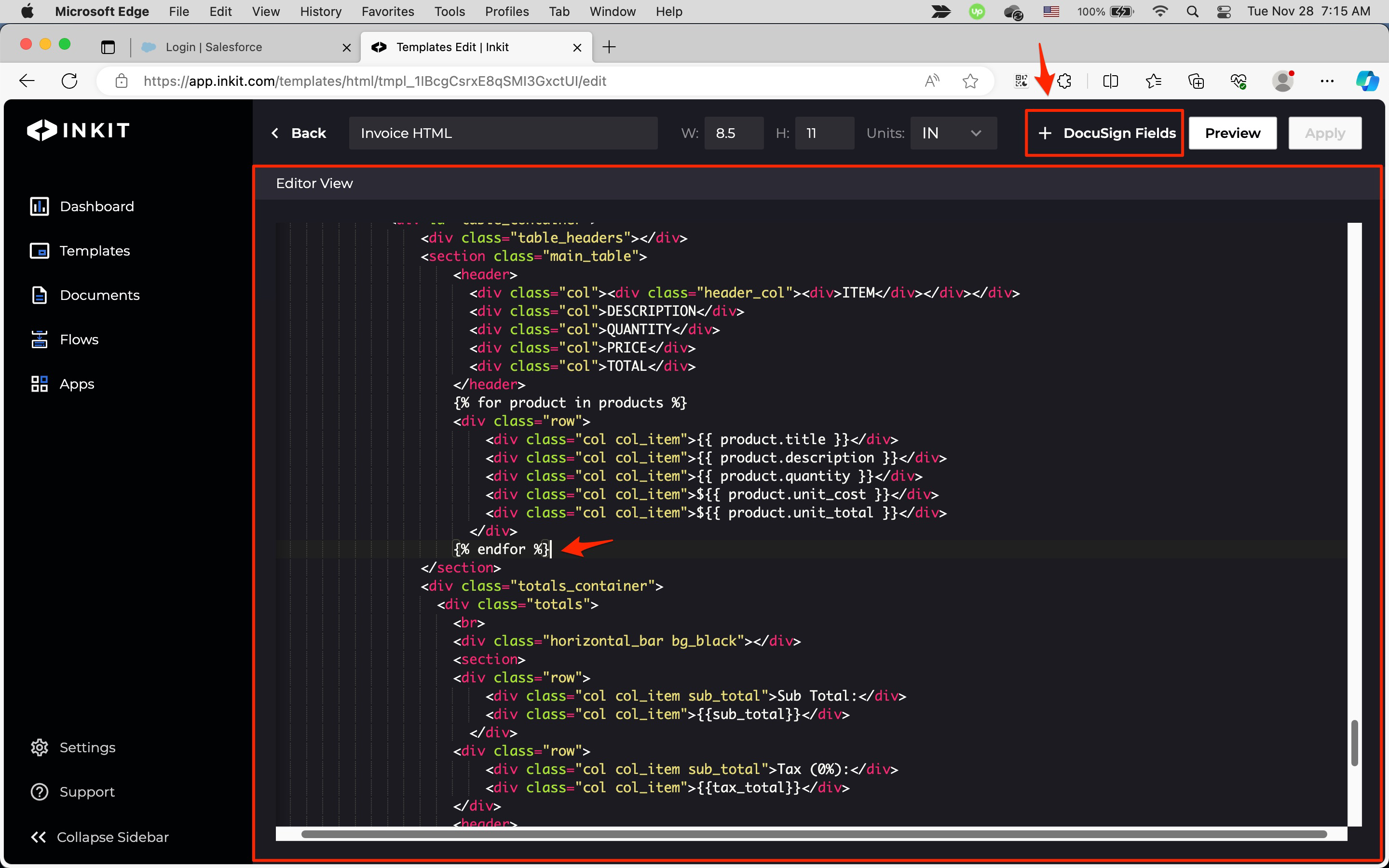
In the Editor View panel, click into the location where you want to embed a DocuSign field and click + DocuSign Fields.

-
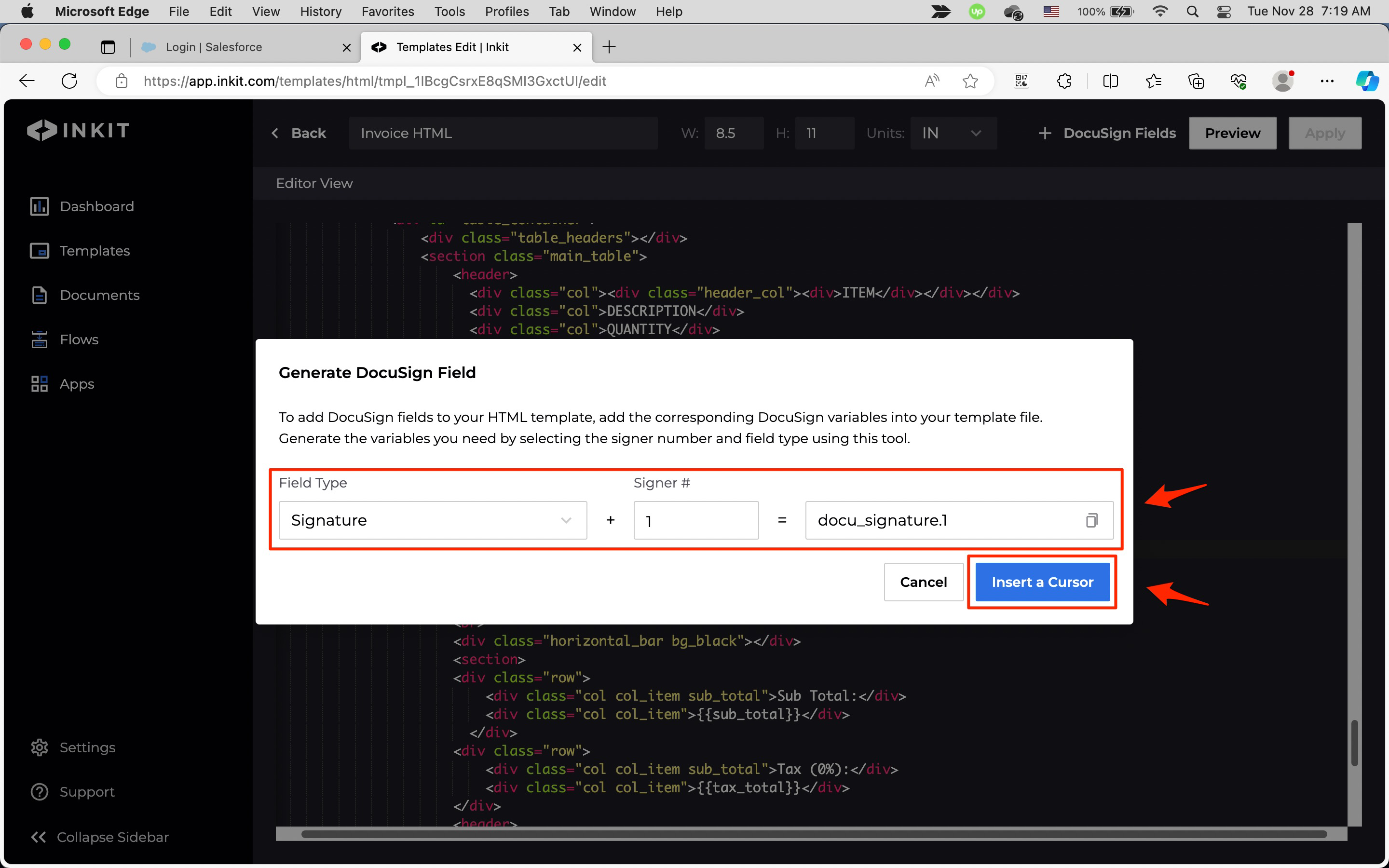
In the Generate DocuSign Field dialog box, select one of the following types of DocuSign fields from Field Type dropdown box:
- Signature
- Inital
- Date Signed
Select the signer number from Signer # spin box.
Finally, click Insert a Cursor.

-
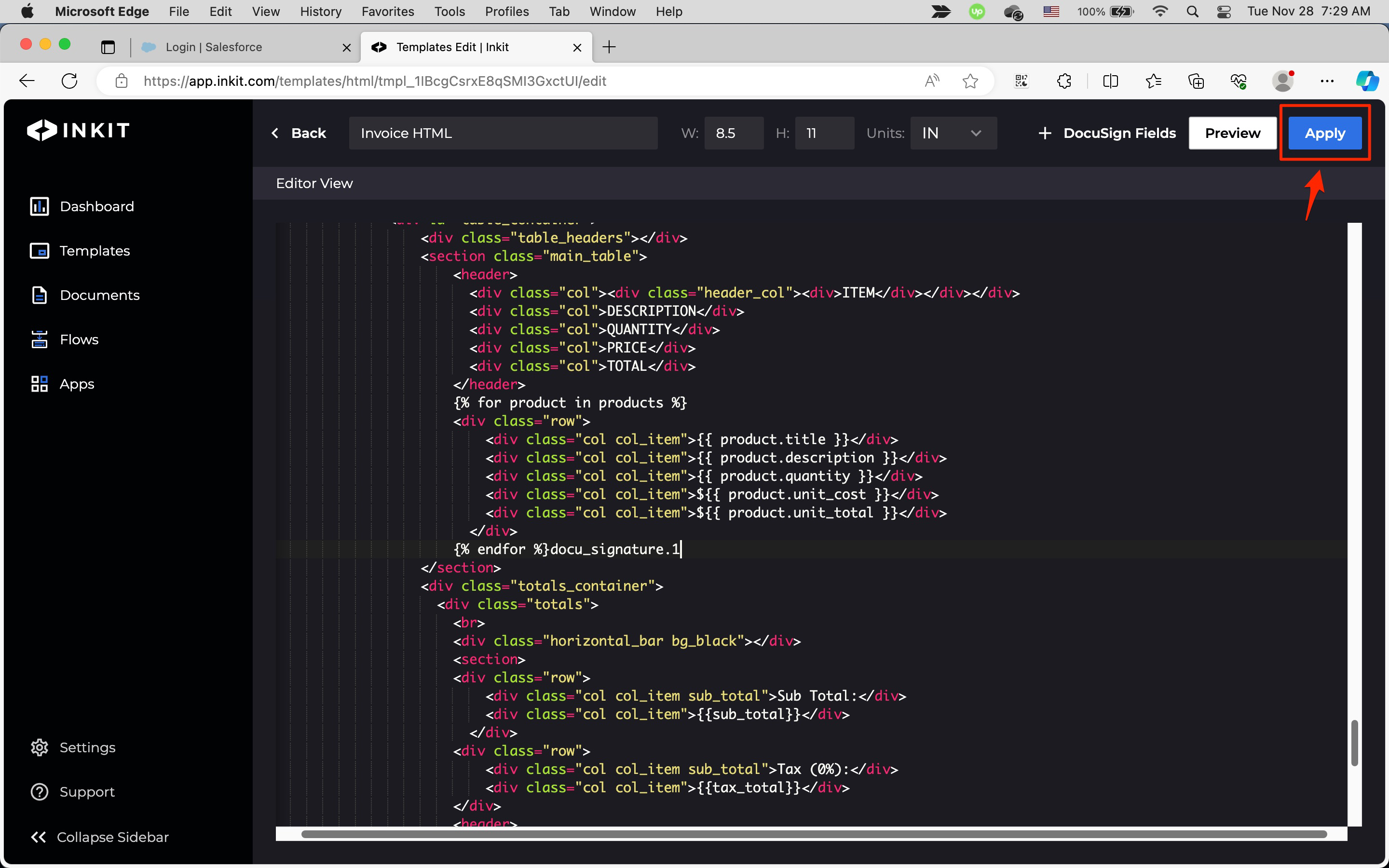
Click Apply.

-
Save the template.
Updated 4 months ago